Difference between revisions of "Offerit Overlays"
OfferitRobC (talk | contribs) |
OfferitRobC (talk | contribs) (→Displaying an Overlay) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
You can upload new images to be used as an Overlay through the [[Offerit Creatives Admin|Creatives Admin]]. To do so, simply go to the [[Offerit Creatives Admin|Creatives Admin]], scroll down to the "Page Advertisements Types" category, and click the "View Creatives" action icon next to the "Overlays" [[Ct#Creative|creative]] type. | You can upload new images to be used as an Overlay through the [[Offerit Creatives Admin|Creatives Admin]]. To do so, simply go to the [[Offerit Creatives Admin|Creatives Admin]], scroll down to the "Page Advertisements Types" category, and click the "View Creatives" action icon next to the "Overlays" [[Ct#Creative|creative]] type. | ||
| − | [[File: | + | [[File:Admin_Page_Advertisements_Types_Creatives.png|600px|The Page Advertisements Adtool Category]] |
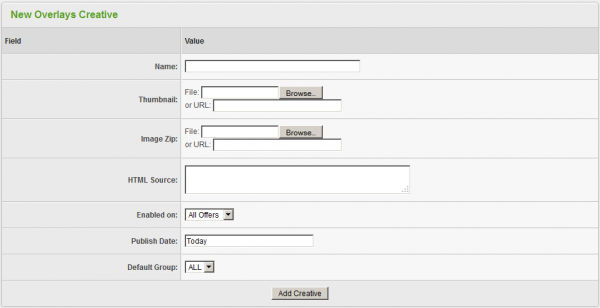
On the next page, you will see a section labeled "New Overlays Creative." Use the available "Image Zip" field to choose a .zip file of images to be used in the overlay. You can also use the "Thumbnail" field to upload a thumbnail preview image for your overlay. | On the next page, you will see a section labeled "New Overlays Creative." Use the available "Image Zip" field to choose a .zip file of images to be used in the overlay. You can also use the "Thumbnail" field to upload a thumbnail preview image for your overlay. | ||
| − | [[File: | + | [[File:Admin_New_Overlays_Creative.png|600px|Adding a new Overlays Creative]] |
Once you have chosen a set of images to use as your overlay content, you can define all the other available settings. These settings include: | Once you have chosen a set of images to use as your overlay content, you can define all the other available settings. These settings include: | ||
| Line 35: | Line 35: | ||
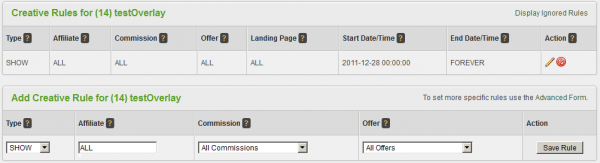
Before you can include your new Overlays on one of your [[Ct#Offer|offers]], you must first add a [[Offerit Rules|"SHOW" rule]]. To do so, click on the "Add a new [[Offerit Rules|rule]]" action icon next to your new overlays. | Before you can include your new Overlays on one of your [[Ct#Offer|offers]], you must first add a [[Offerit Rules|"SHOW" rule]]. To do so, click on the "Add a new [[Offerit Rules|rule]]" action icon next to your new overlays. | ||
| − | [[File: | + | [[File:Admin_Overlay_Rules.png|600px|Adding a rule for your overlay]] |
On the next page, simply add a "SHOW" type rule for the affiliate(s), commissions(s), and offer(s) you want this overlay to be enabled for. You can also choose to enable this overlay for all affiliates, commissions, and offers. For more information on rules in [[Offerit]], please see our [[Offerit Rules]] wiki article. | On the next page, simply add a "SHOW" type rule for the affiliate(s), commissions(s), and offer(s) you want this overlay to be enabled for. You can also choose to enable this overlay for all affiliates, commissions, and offers. For more information on rules in [[Offerit]], please see our [[Offerit Rules]] wiki article. | ||
Latest revision as of 15:47, 28 December 2011
The Overlays Creative type allows you to upload a .zip file of images to Offerit, which can then be displayed on any of your offer's pages as promotional material that comes up on that page.
Creating an Overlay
You can upload new images to be used as an Overlay through the Creatives Admin. To do so, simply go to the Creatives Admin, scroll down to the "Page Advertisements Types" category, and click the "View Creatives" action icon next to the "Overlays" creative type.
On the next page, you will see a section labeled "New Overlays Creative." Use the available "Image Zip" field to choose a .zip file of images to be used in the overlay. You can also use the "Thumbnail" field to upload a thumbnail preview image for your overlay.
Once you have chosen a set of images to use as your overlay content, you can define all the other available settings. These settings include:
- Name - The name of your overlay.
- HTML Source - Input the desired body text and HTML code for your overlay.
- Enabled on - Choose an offer (or all offers) that you want this overlay to be enabled for.
- Publish Date - Input the date you want this overlay to be available from.
- Default Group - Select an creative group to categorize this gallery under.
Once you have defined all of the available fields, click "Add Creative" to add your new Overlay to Offerit.
Your new Overlay will now appear in the "Overlays Creative" table, along with the other available overlays. This table provides you with the ID number, name, and default group of each available overlay in Offerit.
Displaying an Overlay
In order to display your overlays creative on one of your pages, you must first download the corresponding .zip file from Offerit through the Affiliate Creatives page. This .zip file will contain the selected image files, along with header_inc, jquery, main, and overlay scripts.
Upload these scripts to your server, and include them in the templates you wish to display your overlays on. Make sure that you include the header_inc script (ideally in the header) before the main script in your template(s), otherwise your page peel will not display properly.
Before you can include your new Overlays on one of your offers, you must first add a "SHOW" rule. To do so, click on the "Add a new rule" action icon next to your new overlays.
On the next page, simply add a "SHOW" type rule for the affiliate(s), commissions(s), and offer(s) you want this overlay to be enabled for. You can also choose to enable this overlay for all affiliates, commissions, and offers. For more information on rules in Offerit, please see our Offerit Rules wiki article.