Difference between revisions of "Offerit Dynamic Text Banners"
OfferitMegan (talk | contribs) |
(→Custom Variables) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
}} | }} | ||
| − | The | + | The Dynamic Text Banners [[Ct#Creative|Creative]] type allows you to add custom text to an image banner through an automated process in [[Offerit]], providing an easy way to customize banners for different [[Ct#Affiliate|affiliates]] and [[Ct#Visitor|visitors]]. |
| − | [[File:Admin_Banner_Adtools_Types.png|600px| | + | [[File:Admin_Banner_Adtools_Types.png|600px|Dynamic Text Banners in the Creatives Admin]] |
| − | In addition to allowing for custom text, | + | In addition to allowing for custom text, Dynamic Text Banners can also take certain [[Smarty]] variables, allowing you to automatically tailor your banner ads to information acquired from your [[Ct#Affiliate|affiliate]] or [[Ct#Visitor|visitor]]. For information, please see the [[#Custom Variables|Custom Variables]] section below. |
| − | == Uploading a | + | == Uploading a Dynamic Text Banner Image == |
| − | You can upload a new image to be used as a | + | You can upload a new image to be used as a Dynamic Text Banner through the [[Offerit Creatives Admin|Creatives Admin]]. Simply go to the [[Offerit Creatives Admin|Creatives Admin]] and click the "View Creatives" action icon next to the "Dynamic Text Banners" creative type. |
| − | On the next page, you will see a section labeled "New | + | On the next page, you will see a section labeled "New Dynamic Text Banners Creative." Use the available "Click to Browse for Image" link to upload the image file you wish to use for your new Dynamic Text banner. |
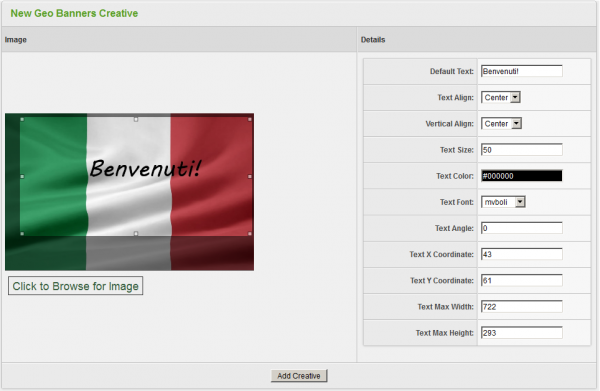
| − | [[File:Admin_New_Geo_Banners_Creative.png|600px|Adding a new | + | [[File:Admin_New_Geo_Banners_Creative.png|600px|Adding a new Dynamic Text Banner]] |
| − | Once you have selected an image to use as your new | + | Once you have selected an image to use as your new Dynamic Text banner, you can decide what text you want to add to the banner with the "Details" settings under the "New Dynamic Text Banners Creative" section. Here, you can define the following settings: |
| − | * '''Default Text''' - Input the text you want to be displayed on your | + | * '''Default Text''' - Input the text you want to be displayed on your Dynamic Text banner. This field also accepts certain [[Smarty]] variables. |
* '''Text Align''' - Choose if you want the text to be aligned to the left, center, or right. | * '''Text Align''' - Choose if you want the text to be aligned to the left, center, or right. | ||
* '''Vertical Align''' - Choose if you want your text to be at the top, center, or bottom of the banner. | * '''Vertical Align''' - Choose if you want your text to be at the top, center, or bottom of the banner. | ||
* '''Text Size''' - Input your desired font size for banner text here. | * '''Text Size''' - Input your desired font size for banner text here. | ||
* '''Text Color''' - Clicking the available field will bring up a color wheel, where you can select your desired font color. | * '''Text Color''' - Clicking the available field will bring up a color wheel, where you can select your desired font color. | ||
| − | * '''Text Font''' - Choose your desired font for the | + | * '''Text Font''' - Choose your desired font for the Dynamic Text banner. |
* '''Text Angle''' - Allows you to skew your banner text at a selected angle. | * '''Text Angle''' - Allows you to skew your banner text at a selected angle. | ||
* '''Text X Coordinate''' - Input the horizontal coordinates for your banner text. | * '''Text X Coordinate''' - Input the horizontal coordinates for your banner text. | ||
| Line 31: | Line 31: | ||
* '''Text Max Height''' - Choose the maximum pixel height you want your banner to be displayed at. | * '''Text Max Height''' - Choose the maximum pixel height you want your banner to be displayed at. | ||
| − | Once you have defined all of the available fields, click "Add Creative" to add your new | + | Once you have defined all of the available fields, click "Add Creative" to add your new Dynamic Text Banner to [[Offerit]]. |
| − | == Displaying a | + | == Displaying a Dynamic Text Banner == |
| − | Before you can include your new | + | Before you can include your new Dynamic Text Banner on one of your [[Ct#Offer|offers]], you must first add a [[Offerit Rules|"SHOW" rule]]. To do so, click on the "Add a new [[Offerit Rules|rule]]" action icon next to your new Dynamic Text banner. On the next page, simply add a "SHOW" rule type for the affiliate(s), commission(s), and offer(s) you want this banner to be enabled for. You can also choose to enable this banner for all affiliates, commissions, and offers. For more information on rules in [[Offerit]], please see our [[Offerit Rules]] wiki article. |
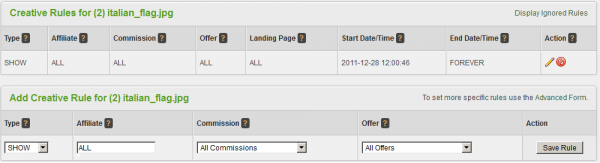
| − | [[File:Admin_Geo_Banner_Rules.png|600px|Adding a rule for your | + | [[File:Admin_Geo_Banner_Rules.png|600px|Adding a rule for your Dynamic Text banner]] |
| − | Once you create a "SHOW" rule for your new | + | Once you create a "SHOW" rule for your new Dynamic Text banner, [[Ct#Affiliate|affiliates]] will be able to grab the [[Ct#Linkcode|linkcode]] for that banner through their Creatives page. |
== Custom Variables == | == Custom Variables == | ||
| − | [[Offerit]] allows for certain [[Smarty]] custom variables to be used when adding text to | + | [[Offerit]] allows for certain [[Smarty]] custom variables to be used when adding text to Dynamic Text Banners. This allows for customized text in your banner, depending on the [[Ct#Visitor|visitor]] or [[Ct#Affiliate|affiliate]]'s location. You can output a visitor's country name, city name, area code, postal code, etc. |
Supported [[Smarty]] variables include: | Supported [[Smarty]] variables include: | ||
| Line 60: | Line 60: | ||
The above examples define your [[Smarty]] variables, such as $country_code, $country_name, $postal_code, etc. | The above examples define your [[Smarty]] variables, such as $country_code, $country_name, $postal_code, etc. | ||
| − | <!-- [[File:Geo banner smarty code.PNG|450px|Adding Smarty code to your | + | <!-- [[File:Geo banner smarty code.PNG|450px|Adding Smarty code to your Dynamic Text banner]] --> |
| − | To output values for the [[Ct#Visitor|visitors']] locations, enter the necessary [[Smarty]] code in the "Default Text" field | + | To output values for the [[Ct#Visitor|visitors']] locations, enter the necessary [[Smarty]] code in the "Default Text" field found when editing a Dynamic Text banner in the [[Offerit Creatives Admin|Creatives Admin]]. |
For example: | For example: | ||
| − | * <code>Welcome to {$country_name}</code> | + | * <code>Welcome to {$country_name}!</code> |
| − | * <code>Find other people in | + | * <code>Find other people in {$city_name}!</code> |
Latest revision as of 14:17, 6 March 2013
The Dynamic Text Banners Creative type allows you to add custom text to an image banner through an automated process in Offerit, providing an easy way to customize banners for different affiliates and visitors.
In addition to allowing for custom text, Dynamic Text Banners can also take certain Smarty variables, allowing you to automatically tailor your banner ads to information acquired from your affiliate or visitor. For information, please see the Custom Variables section below.
Uploading a Dynamic Text Banner Image
You can upload a new image to be used as a Dynamic Text Banner through the Creatives Admin. Simply go to the Creatives Admin and click the "View Creatives" action icon next to the "Dynamic Text Banners" creative type.
On the next page, you will see a section labeled "New Dynamic Text Banners Creative." Use the available "Click to Browse for Image" link to upload the image file you wish to use for your new Dynamic Text banner.
Once you have selected an image to use as your new Dynamic Text banner, you can decide what text you want to add to the banner with the "Details" settings under the "New Dynamic Text Banners Creative" section. Here, you can define the following settings:
- Default Text - Input the text you want to be displayed on your Dynamic Text banner. This field also accepts certain Smarty variables.
- Text Align - Choose if you want the text to be aligned to the left, center, or right.
- Vertical Align - Choose if you want your text to be at the top, center, or bottom of the banner.
- Text Size - Input your desired font size for banner text here.
- Text Color - Clicking the available field will bring up a color wheel, where you can select your desired font color.
- Text Font - Choose your desired font for the Dynamic Text banner.
- Text Angle - Allows you to skew your banner text at a selected angle.
- Text X Coordinate - Input the horizontal coordinates for your banner text.
- Text Y Coordinate - Input the vertical coordinates for your banner text.
- Text Max Width - Choose the maximum pixel width you want your banner to be displayed at.
- Text Max Height - Choose the maximum pixel height you want your banner to be displayed at.
Once you have defined all of the available fields, click "Add Creative" to add your new Dynamic Text Banner to Offerit.
Displaying a Dynamic Text Banner
Before you can include your new Dynamic Text Banner on one of your offers, you must first add a "SHOW" rule. To do so, click on the "Add a new rule" action icon next to your new Dynamic Text banner. On the next page, simply add a "SHOW" rule type for the affiliate(s), commission(s), and offer(s) you want this banner to be enabled for. You can also choose to enable this banner for all affiliates, commissions, and offers. For more information on rules in Offerit, please see our Offerit Rules wiki article.
Once you create a "SHOW" rule for your new Dynamic Text banner, affiliates will be able to grab the linkcode for that banner through their Creatives page.
Custom Variables
Offerit allows for certain Smarty custom variables to be used when adding text to Dynamic Text Banners. This allows for customized text in your banner, depending on the visitor or affiliate's location. You can output a visitor's country name, city name, area code, postal code, etc.
Supported Smarty variables include:
$smarty->assign('country_code', $countrycode);
$smarty->assign('country_name', apache_note("GEOIP_COUNTRY_NAME"));
$smarty->assign('city_name', apache_note("GEOIP_CITY"));
$smarty->assign('region', apache_note("GEOIP_REGION"));
$smarty->assign('metro_code', apache_note("GEOIP_DMA_CODE"));
$smarty->assign('area_code', apache_note("GEOIP_AREA_CODE"));
$smarty->assign('latitude', apache_note("GEOIP_LATITUDE"));
$smarty->assign('longitude', apache_note("GEOIP_LONGITUDE"));
$smarty->assign('postal_code', apache_note("GEOIP_POSTAL_CODE"));
The above examples define your Smarty variables, such as $country_code, $country_name, $postal_code, etc.
To output values for the visitors' locations, enter the necessary Smarty code in the "Default Text" field found when editing a Dynamic Text banner in the Creatives Admin.
For example:
-
Welcome to {$country_name}! -
Find other people in {$city_name}!