Difference between revisions of "Edit CSS Colors"
OfferitMegan (talk | contribs) (→Body Background) |
OfferitMegan (talk | contribs) (→Content Box Background) |
||
| Line 64: | Line 64: | ||
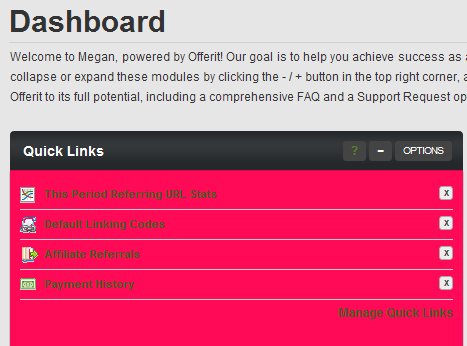
== Content Box Background == | == Content Box Background == | ||
| + | |||
| + | Changes the module background color. | ||
| + | |||
| + | [[File:Content Box Background.png]] | ||
Revision as of 14:13, 17 August 2012
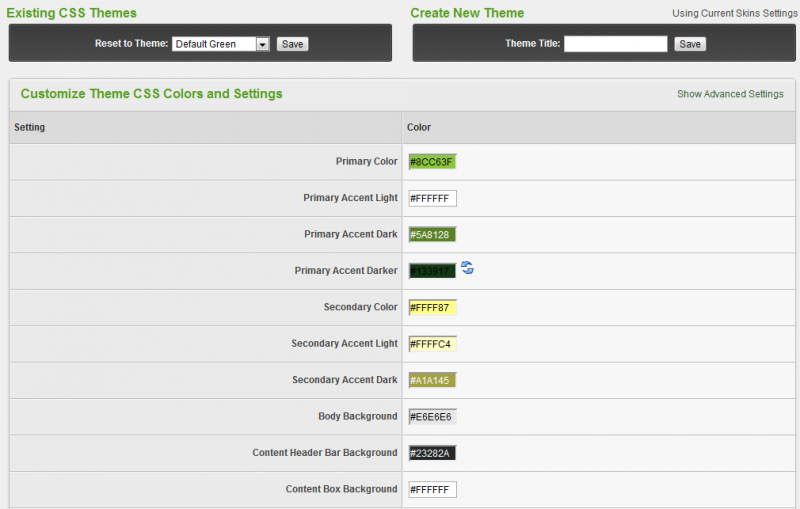
With the CSS color editor, you can change the look and feel of the affiliate side of your network. We have picked out the ten most prominent colors for you to customize. There are an endless number of colors available for you to customize, and to view them all, click "Show Advanced Settings".
Here are some quick examples of these color changes:
Contents
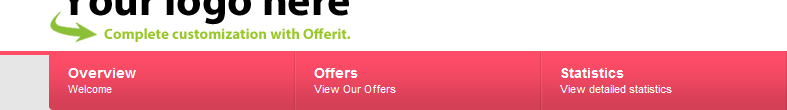
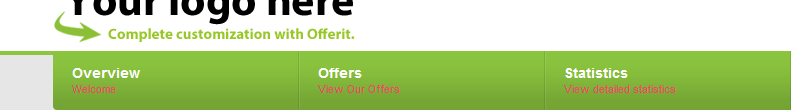
Primary Color
Changes the main admin tabs.
Primary Accent Light
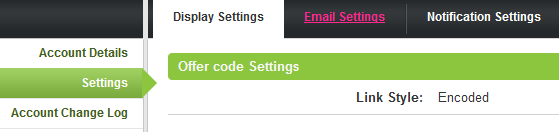
Changes the tab description color.
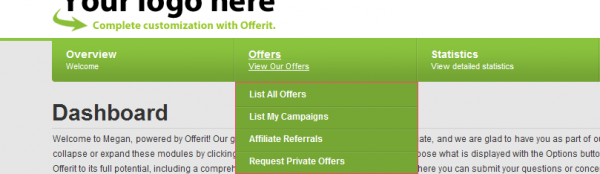
Primary Accent Dark
Changes the drop down menu highlighting.
Primary Accent Darker
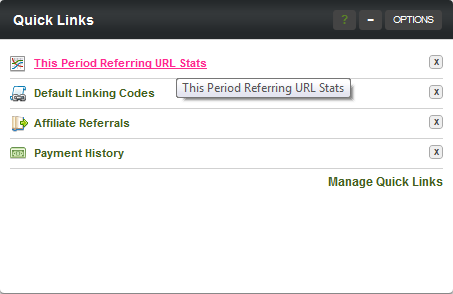
Changes the highlighted links color.
Secondary Color
Changes the highlighted link color of bubbled text.
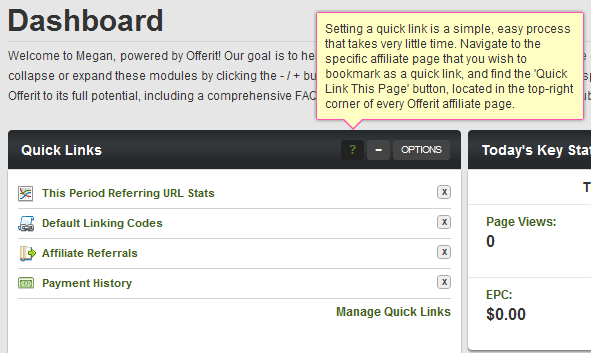
Secondary Accent Light
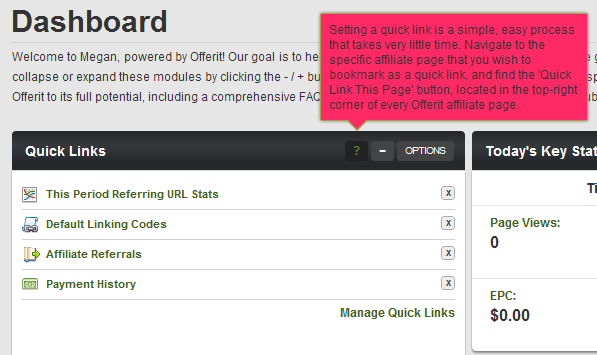
Changes the color of the large tooltips, when the black question mark is moused over.
Secondary Accent Dark
Changes the borders around the help boxes and tooltips.
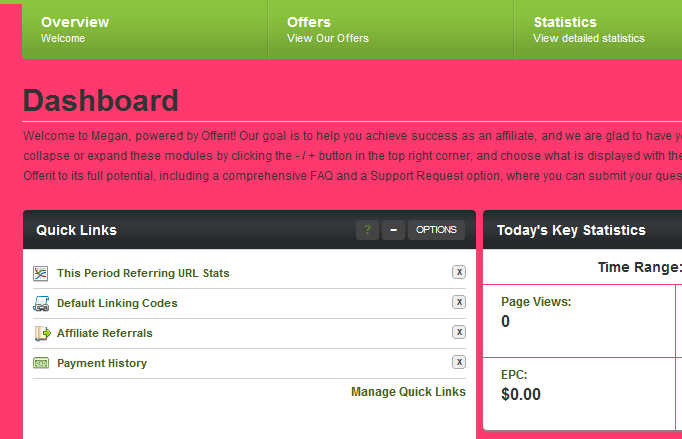
Body Background
Changes the entire background color.
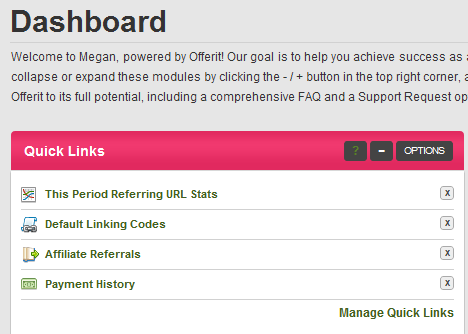
Content Header Bar Background
Changes the main header color of all modules.
Content Box Background
Changes the module background color.